

Enable CSS, JS minification and file merging If you are a Nexcess client, you can request this as default setting.ģ. user.ini in your site's document root folder with the following contents instead: If, however, your site relies on dynamically generated content, you can create a file called. # If running in cluster environment, uncomment this Disabling them as follows will often improve performance: # While useful, they can hamper websites hosted on server clusters in some cases. For example: #ĮTags allow browsers to validate cached page components from visit to visit. To activate this feature, uncomment the appropriate line and, directly above it, add ExpiresActive On. While all page components should include Expires headers, static components and images should use far-future Expires headers. Header append Vary User-Agent env=!dont-varyĪttention: The following will not function on LiteSpeed servers. Browsers use Expires headers to define the lifespan of cached page components. # Make sure proxies don't deliver the wrong content SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary # MSIE masquerades as Netscape, but it is fineīrowserMatch \bMSIE !no-gzip !gzip-only-text/html # Netscape 4.06-4.08 have some more problems # Insert filter on selected content types onlyĪddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascriptīrowserMatch ^Mozilla/4 gzip-only-text/html

To enable, uncomment the appropriate lines as shown below: # Static content: This will activate the Apache mod_deflate module and compress static resources into smaller files before transfer to the browser.
#Magento 2 optimize images how to
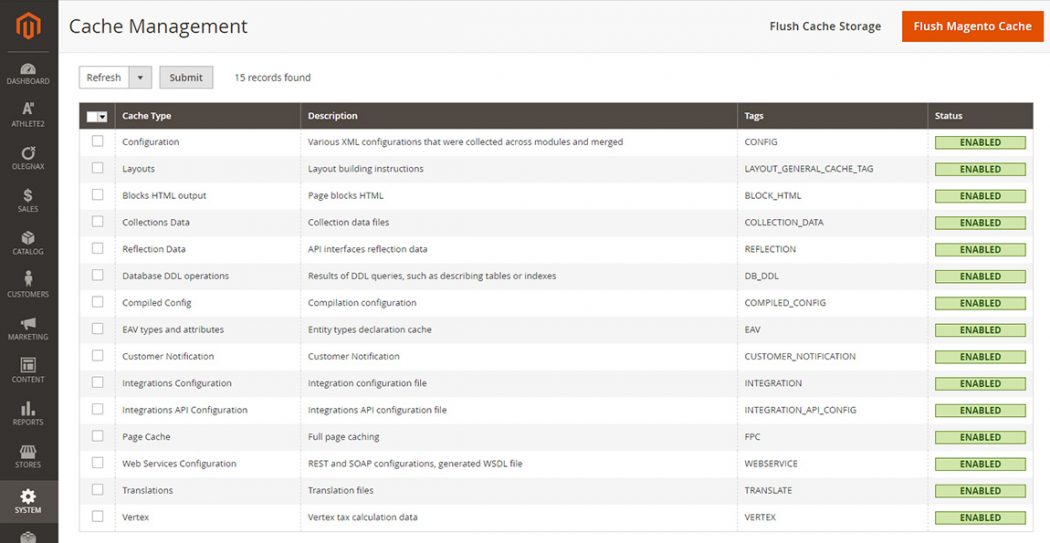
This section discusses how to compress both static content such as text, CSS, JavaScript, and individual HTML files, and dynamic content such as content generated by CMSs like Magento, WordPress, and ExpressionEngine, among others. htaccess file found in the root of your project by adding the following for an even greater speed boost, courtesy of the Nexcess Docs. There are some additional steps that you can take in order to squeeze even more speed out of your Magento 2 store. System->Cache Management->Select all-> Enable-> Submit

NOTE: If you're using our Pearl Theme for Magento 2,we have a comprehensive guide for speeding up your Magento 2 store with it, which can be found here: How to speed up your Magento 2 store with the Pearl Theme We'll briefly present them below, and recommend, if possible, taking into consideration all the points below as each one highly influences your store speed and performance. There are multiple ways to optimize the performance of a Magento 2 store.


 0 kommentar(er)
0 kommentar(er)
